Serendipity è il nuovo progetto pedagogico della
Casa Circondariale di San Vittore, un brand ombrello
che racchiude sotto un'unica direzione tutte le attività formative e rieducative
dei detenuti.
Redatto il
brand manual dovevamo
trovare una maniera efficace di farci conoscere attraverso il web.
Fase 5.1: Copywriting
Ed eccoci di nuovo a dover fronteggiare il rischio di cadere in una
comunicazione sociale di tipo "piagnucoloso", se non addirittura antipatica (visto l'argomento).
I visitatori che capitano su un nuovo sito web, se dopo pochi secondi non sono
stati convinti, rimbalzano, termine tecnico che
significa "se ne vanno subito".
Per il testo di presentazione è stato compiuto un attento lavoro di
copywriting, sia per chiarire immediatamente al lettore l’argomento del
sito, sia per permettere ai motori di ricerca una corretta indicizzazione del
sito e delle parole chiave:
- casa circondariale
- San Vittore
- Serendipity
- area pedagogica
- attività rieducative
- attività riabilitative
- cultura
- carcere
- detenuto
- persona
- educazione
Il testo si divide in 3 periodi seguendo la logica della piramide
invertita, cioè prima si dicono le conclusioni, poi si approfondisce.
Il primo periodo spiega di cosa ci occupiamo:
Serendipity è il nuovo volto della Casa Circondariale di San Vittore che,
raggruppando tutte le attività rieducative e riabilitative, si pone la missione
di sensibilizzare la cittadinanza su ciò che accade “all’interno”.
Il secondo periodo spiega il significato della parola Serendipity,
parola inglese che ha il suo corrispondente in Italiano, ma che è poco
conosciuta. Il nome Serendipity era preesistente al momento
dell'inizio di questo progetto, sicché toccava ora a noi spiegarlo:
“Serendipity” indica la sensazione che si prova quando si scopre una cosa
non cercata e imprevista mentre se ne sta cercando un’altra.
Il terzo e ultimo periodo spiega perché questo progetto si chiama Serendipity:
Allo stesso modo, quando la cultura entra nel carcere, il detenuto si
trasforma in persona e spesso il seme dell’educazione fiorisce nei posti più
inaspettati.
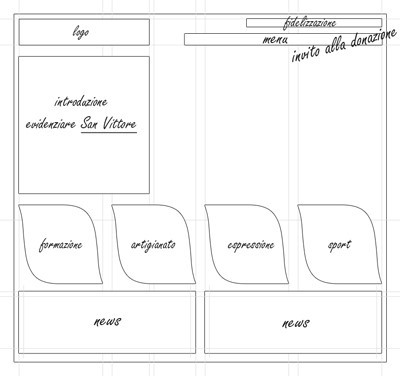
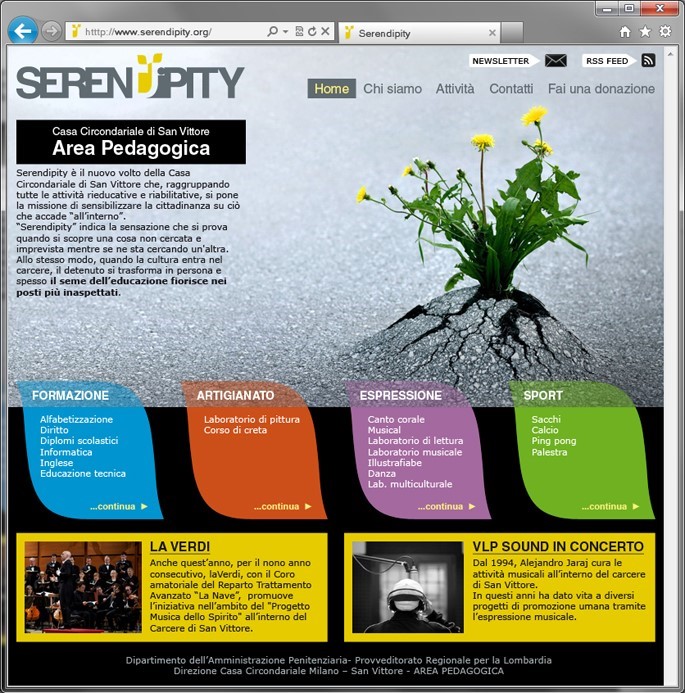
Fase 5.2: Web Design
Le immagini e la dislocazione delle informazioni sulla home page sono
importantissime al fine di una comunicazione rapida (ricordate i visitatori che
rimbalzano?).

L'immagine centrale è la prima che si nota, rappresenta fotograficamente la
metafora del seme della cultura che fiorisce nei posti più inaspettati (vedi il
brief).
L'occhio poi si sposta sul logo che richiama l'immagine e subito sotto, con un
effetto tipografico ad alto contrasto, chiariamo immediatamente di cosa stiamo
parlando: Casa Circondariale di San Vittore - Area Pedagogica.
Se a questo punto siamo riusciti ad incuriosire il visitatore, il passo
successivo sarà la lettura del testo sottostante (vedi il copywriting).
La parte centrale della pagina è occupata dai link alle 4 aree pedagogiche,
seguite immediatamente sotto dalle news.

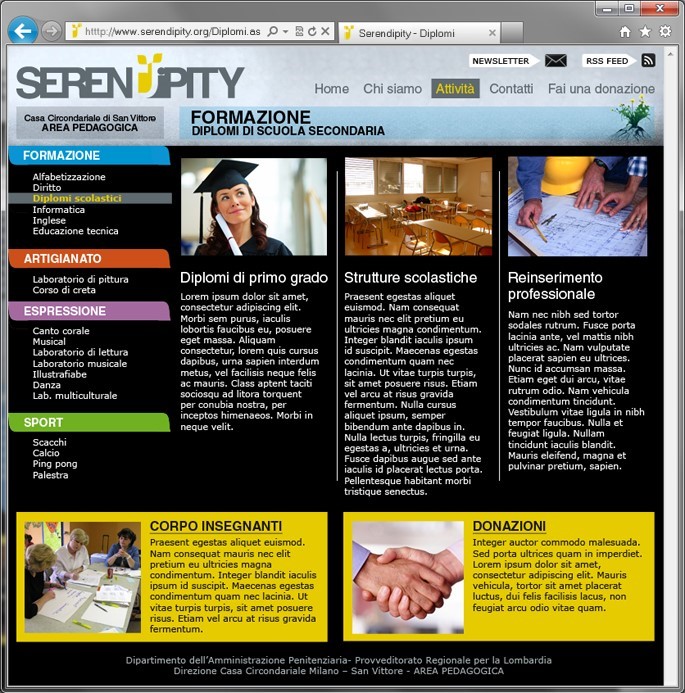
Le pagine interne mantengono lo stile fortemente fotografico, per mantenere
un contatto con la realtà pur trasmettendo messaggi positivi e costruttivi.
Si è scelto volutamente di evitare immagini carcerarie per preferire primi piani
di mani che lavorano, ambienti di studio o ritratti di "success stories".

Fase 5.3: Mobile
E' stata progettata anche una versione per smartphone del
sito Internet, necessaria per due motivi: rapidità e agevolezza.
Una versione più leggera in termini di immagini e codice, dotata di un
layout liquido (che si adatta cioè alle svariate misure dei display),
rende più rapido il caricamento delle pagine da parte dei dispositivi con banda
ridotta.

Concluderemo il nostro caso di studio in 6 puntate, con l'ultimo articolo
dedicato alla campagna pubblicitaria.
Ti è piaciuta la realizzazione di questo progetto?
Vieni a vedere tutte le immagini su Behance cliccando il pulsante qui sotto!
Se poi decidi di segnalare il tuo apprezzamento al progetto, ci aiuterai a farlo conoscere in rete.