Siamo circondati da effetti grunge, foto grunge, scritte
grunge, sfondi grunge... non potevamo dunque esimerci nemmeno noi.
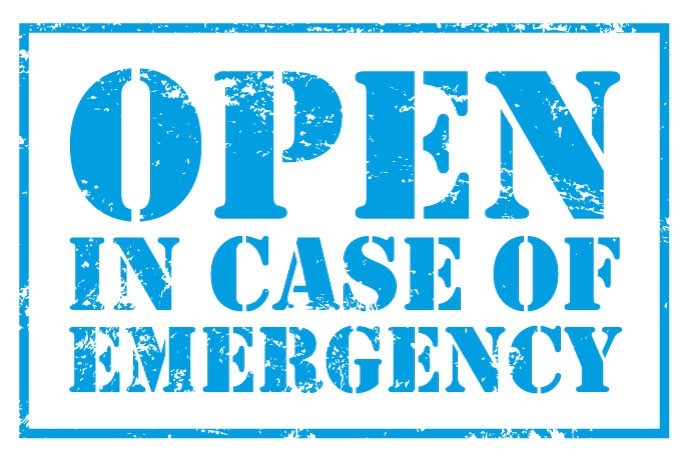
Vediamo dunque come dare un effetto vernice
scrostata ad una scritta con Adobe Illustrator.
Creiamo la nostra scritta (ho usato un font stencil), utilizzando per il
momento un qualsiasi colore diverso dal nero (lo potremo cambiare più tardi).
Circondiamo la scritta con una cornice (attenzione che è una forma, non una
linea di tracciato).
Trasformiamo la scritta in un tracciato con il comando Testo > Crea
contorno e mettiamo tutto in un livello separato

Adesso ci serve una fotografia da utilizzare per creare l'effetto grunge,
vanno bene fotografie di muri, onde marittime, ecc... nel mio caso ho usato un
prato.

Incolliamo l'immagine sopra alla scritta e convertiamola in un tracciato:
- prima con il comando
Oggetto > Ricalco immagine > Crea
- e poi con
Oggetto > Ricalco immagine > Espandi

L'immagine ora sarà un insieme di tracciati bianchi e neri, ma poiché a noi
interessano solo quelli neri, provvederemo ad eliminare gli altri:
- Separiamo i tracciati con
Oggetto > Separa.
- Clicchiamo in una zona bianca qualsiasi.
- Selezioniamo tutti gli altri tracciati bianchi con
Seleziona >
Simile > Colore di riempimento.
- Cancelliamo tutto premendo il tasto CANC.
- Mettiamo tutto in un livello separato.

Ti è piaciuto fino a qua l'articolo?
Prima di continuare nella lettura, seguici sulla nostra pagina LinkedIn cliccando il pulsante qui sotto!
In tal modo rimarrai aggiornato sulle strategie digitali non solo con i nostri articoli, ma anche con le migliori pubblicazioni che raccogliamo in giro per la rete.
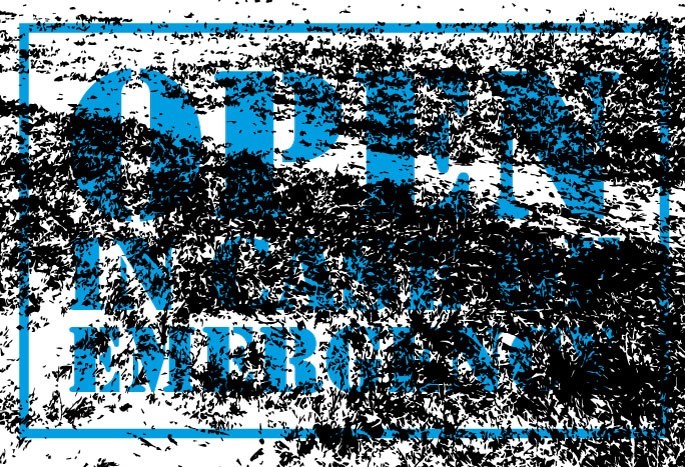
Ora è il momento di fare un po' di aggiustamenti manuali, eliminando e
spostando un po' del rumore generato, in modo che la scritta finale sia
leggibile e abbia la dose di scrostamento desiderato.

Selezioniamo i livelli rumore e scritta (che dovrebbero essere uno sopra all'altro) e
sottraiamoli con il comando Togli del pannello Elaborazione tracciati.
Con questa ultima azione, anche se non ne vediamo il riscontro a video, abbiamo
sporcato la scritta originale.
Rimuoviamo il rumore
- Selezionando un qualsiasi tracciato nero (ecco perché all'inizio vi
avevo raccomandato di usare un colore differente per la scritta).
- Selezioniamo tutti gli altri tracciati neri con
Seleziona >
Simile > Colore di riempimento.
- Cancelliamo tutto premendo il tasto CANC.
- Nel caso siano presenti anche tracciati bianchi, ripetere l'operazione di selezione ed eliminazione.

Possiamo ora dare alla scritta il colore desiderato.


Ti è piaciuto l'articolo?
Iscriviti alla nostra newsletter gratuita, in tal modo potrai restare aggiornato sulle strategie digitali.