This article is available in English too.
Spesso avrai trovato sul web articoli che sottolineano i benefici dell'avere un blog veloce e performante, sia per la SEO (Search Engine Optimization) sia per offrire un'esperienza gratificante ai visitatori. La conclusione a cui arrivano tali articoli è di appoggiarsi ad un servizio di hosting di buona qualità.
Il problema è che raramente il collo di bottiglia delle prestazioni del tuo blog sono da attribuirsi all'hosting.
Tu puoi avere il server web più veloce del mondo ma se la linea che collega il blog al tuo visitatore è lenta, allora offrirai un'esperienza insoddisfacente.
Questo è quello che si verifica nella maggior parte dei casi.
Soprattutto oggi dove i tuoi visitatori arrivano sempre più spesso dal mondo mobile, poco importa se dispongono dell'ultima versione del più costoso smartphone in commercio, se la linea è lenta allora il tuo sito web sembrerà lento.
Esporrò in questo articolo diverse soluzioni che ti permetteranno di "mettere il turbo" al tuo sito web, raggiungendo prestazioni che pensavi fossero riservate solo ai grandi protagonisti del web. Ti spiegherò inoltre come mantenere sempre online il tuo sito, anche quando devi fare delle manutenzioni. Questo non è un articolo teorico, tutto quello che ho scritto l'ho sperimentato personalmente e il blog che stai leggendo usa esattamente l'architettura di cui ti parlerò fra poco.
Client-Server
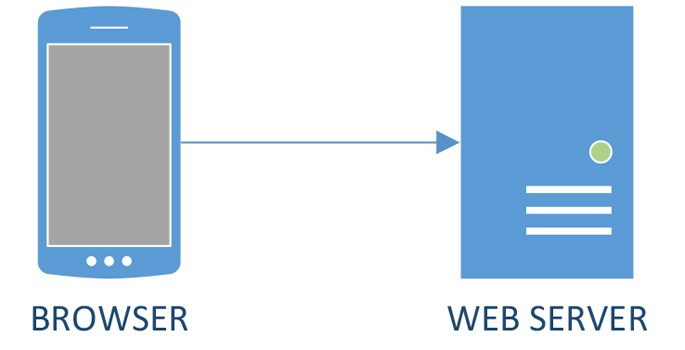
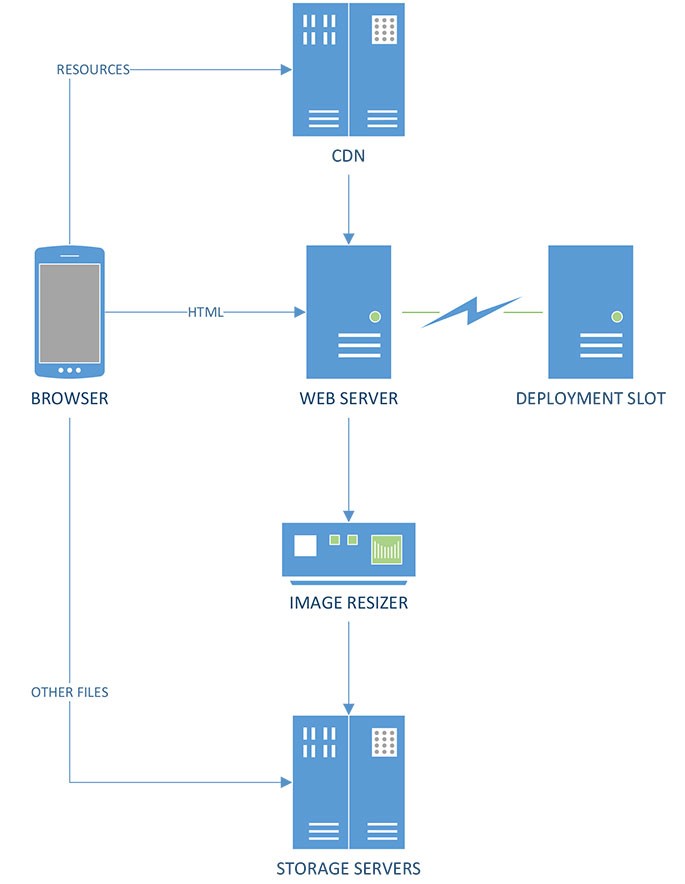
I tuoi problemi nascono dall'obsoleta architettura (chiamata client-server) che ti viene proposta dai servizi di hosting.

La figura schematizza quello di cui ti parlavo prima: anche con il browser (il client) e il web server migliori al mondo, se la linea che li collega è lenta allora tutto sarà lento.
Semplificando al massimo, per ovviare al problema devi agire su due fronti contemporaneamente:
- Mettere il tuo sito il più vicino possibile al tuo visitatore: più breve è la strada che devono percorrere le informazioni, prima arrivano.
- Mettere le tue informazioni su più server: i browser sono in grado di scaricare in parallelo le informazioni che risiedono su server differenti.
Come è possibile ottenere tutto ciò?
Viviamo nell'era del cloud, a nostra disposizione ci sono infrastrutture che un tempo erano riservate solo ai big. Perché non sfruttarle allora?
La buona notizia è che costano molto meno di quello che pensi.
Se quando scrivo cloud non sai esattamente di cosa sto parlando, allora ti invito a leggere un articolo che ti toglierà ogni dubbio: Il Cloud spiegato in poche semplici parole.
Apro una parentesi, probabilmente ti procurerò uno shock, ma in molti non si rendono conto di questa cosa.
Quando sei in hosting, condividi il server con un migliaio di altri siti. Se tra di essi c'è qualche spammatore, rischi che Google penalizzi anche te che non centri niente. Quando invece vai sul cloud, allora avrai un server dedicato esclusivamente a te.
Chiusa la parentesi, continuiamo a parlare di prestazioni.
Storage Server
I servizi di cui ti parlerò nel prosieguo dell'articolo sono offerti da vari cloud provider e le soluzioni che ti proporrò sono applicabili con molti di essi.
Io nella fattispecie ho scelto Microsoft Azure e ho sviluppato tutto il mio CMS (Content Management System) su tale architettura, ma questa magari è una storia di cui ti parlerò un'altra volta.
La cosa importante è che anche tu, indipendentemente che stia utilizzando un CMS proprietario, Wordpress, Joomla o qualsiasi altro sistema, da domani non guarderai più con invidia i siti web più blasonati, potrai addirittura sorpassarli in velocità.
Questa pagina ad esempio si carica in 1,049 secondi, contro i 1,475 secondi della home page di Amazon, un sito che come puoi immaginare ha a disposizione un budget "leggermente" più alto del mio. Nonostante tutto lo supero in velocità del 30%.
Per carità le variabili sono moltissime, Amazon ha molti più visitatori, ma era giusto per darti un'idea.
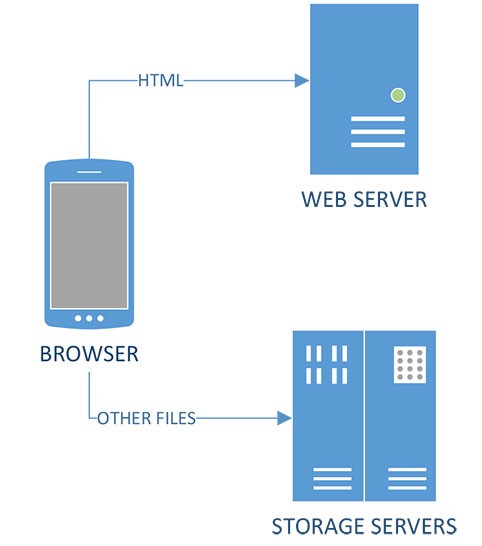
Il primo passo è spostare tutte le immagini e gli allegati del tuo blog in uno storage account.
Uno storage account è praticamente un gruppo di server sparpagliati per il mondo che conterranno i tuoi file e li invieranno ai browser dei tuoi visitatori.
Otterrai in un colpo solo tre enormi benefici:
- I file verranno scaricati dal browser utilizzando il server più vicino. Se il tuo sito è in Italia e il tuo visitatore si trova in Indonesia, le foto non dovranno viaggiare per mezzo globo, ma gli arriveranno direttamente dal server più vicino.
- Il browser del visitatore potrà scaricare la pagina HTML dal web server e le immagini dallo storage server, tutto in contemporanea, dimezzando il tempo totale necessario.
- Tutti i file che metti in uno storage account vengono salvati e replicati su più server mettendoti al riparo da perdite accidentali.

Lo storage account nella configurazione qui esposta, potrebbe non essere la soluzione ideale per il tuo blog, fra poco ti spiegherò il perché e ti offrirò anche una soluzione alternativa.
Prima però voglio parlarti di una funzionalità talmente interessante, che se deciderai di adottarla ti garantisco non tornerai più indietro. Ti domanderai anzi "Come ho fatto a rinunciarci fino ad oggi?"
Ti è piaciuto fino a qua l'articolo?
Prima di continuare nella lettura, seguici sulla nostra pagina LinkedIn cliccando il pulsante qui sotto!
In tal modo rimarrai aggiornato sulle strategie digitali non solo con i nostri articoli, ma anche con le migliori pubblicazioni che raccogliamo in giro per la rete.
Staging deployment
Immagino che prima o poi ti sarà capitato di dover aggiornare il software del tuo CMS o del tuo server?
Hai dovuto quindi interromperne il funzionamento per quei minuti necessari all'aggiornamento.
Poi magari le cose non hanno funzionato subito al primo colpo e i minuti sono diventati ore se non addirittura giorni.
Questa cosa è inammissibile!
Quando aggiorni il server i tuoi visitatori non devono accorgersi di nulla!
Come si fa?
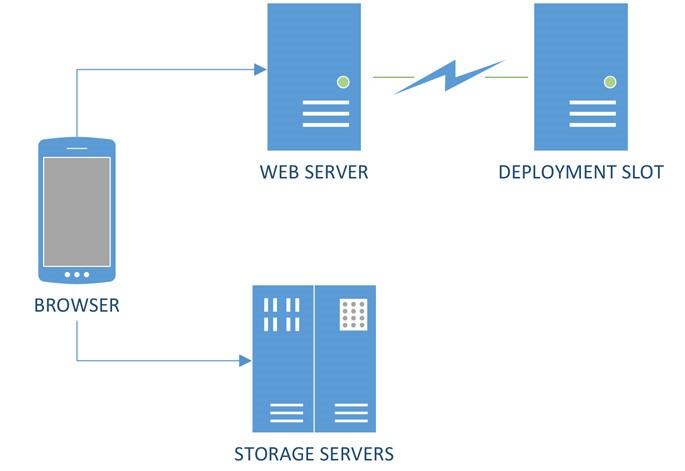
Microsoft Azure come molti altri service provider, ti mette a disposizione uno staging slot, cioè un clone del tuo server.
Praticamente tu prima aggiorni il software del clone, verifichi che tutto funzioni correttamente e solo alla fine premi il tasto SCAMBIA: in pochi secondi il clone prenderà il posto del server "ufficiale" e i tuoi visitatori non si accorgeranno di nulla.

Ridimensionamento delle immagini
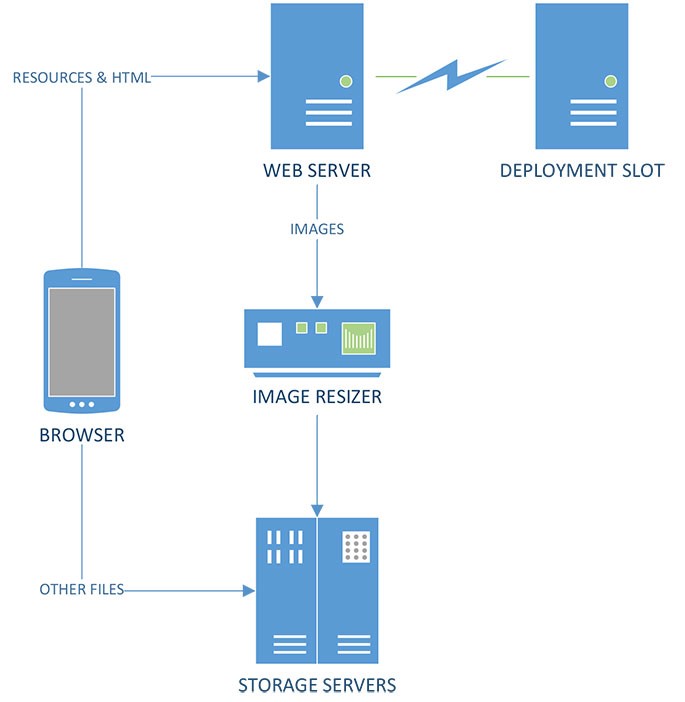
Se anche tu come me usi un servizio di ridimensionamento delle immagini lato server, allora hai un problema.
Il mio CMS come molti altri, ridimensiona le immagini alla sorgente per minimizzare il traffico di rete (io uso ImageResizer). Praticamente se l'immagine che hai caricato sul server è grande 1000x1000 pixel ma al browser ne basta una da 50x50px, invece che mandargli la versione grande ne viene creata al volo una più piccola.
Ad esempio quella che vedi di seguito è la versione piccola dell'immagine in testa all'articolo, ridimensionata direttamente dal server.
 Questa cosa è un problema, poiché ci obbliga a passare sempre attraverso il web server anziché andare direttamente sullo storage account, per dare la possibilità al primo di ridimensionare le immagini. Ovviamente per tutti gli altri tipi di file non c'è problema, potremo comunque accedervi direttamente dallo storage account.
Questa cosa è un problema, poiché ci obbliga a passare sempre attraverso il web server anziché andare direttamente sullo storage account, per dare la possibilità al primo di ridimensionare le immagini. Ovviamente per tutti gli altri tipi di file non c'è problema, potremo comunque accedervi direttamente dallo storage account.
 Per le immagini ci sono rimasti i benefici riguardanti la ridondanza dei dati, ma abbiamo purtroppo perso tutti i vantaggi legati alla distribuzione geografica e al parallelismo.
Per le immagini ci sono rimasti i benefici riguardanti la ridondanza dei dati, ma abbiamo purtroppo perso tutti i vantaggi legati alla distribuzione geografica e al parallelismo.
Non disperare, adesso arriva la soluzione definitiva.
CDN
Il trucco consiste nell'interporre un CDN (Content Delivery Network) tra il browser e il server web.
Il CDN è una rete di server sparpagliata per il globo che conserva le immagini e gli allegati del nostro blog.
Il bello è che il CDN potremo usarlo non solo per le immagini ma anche per i file CSS, JavaScript, i font, ecc.
Il funzionamento di un CDN è semplicissimo:
- ogni volta che chiediamo un file al CDN, se questo è già disponibile ce lo manda immediatamente;
- altrimenti il CDN se lo va a prelevare dal nostro server web (o storage account) e se lo salva;
- la volta successiva sarà in grado di restituircelo senza passare per il server web.
 Configurare un CDN di solito è questione di pochi click: basta specificare "voglio un CDN per questo sito web".
Configurare un CDN di solito è questione di pochi click: basta specificare "voglio un CDN per questo sito web".
Fine. Non serve una laurea in informatica.
Conclusioni
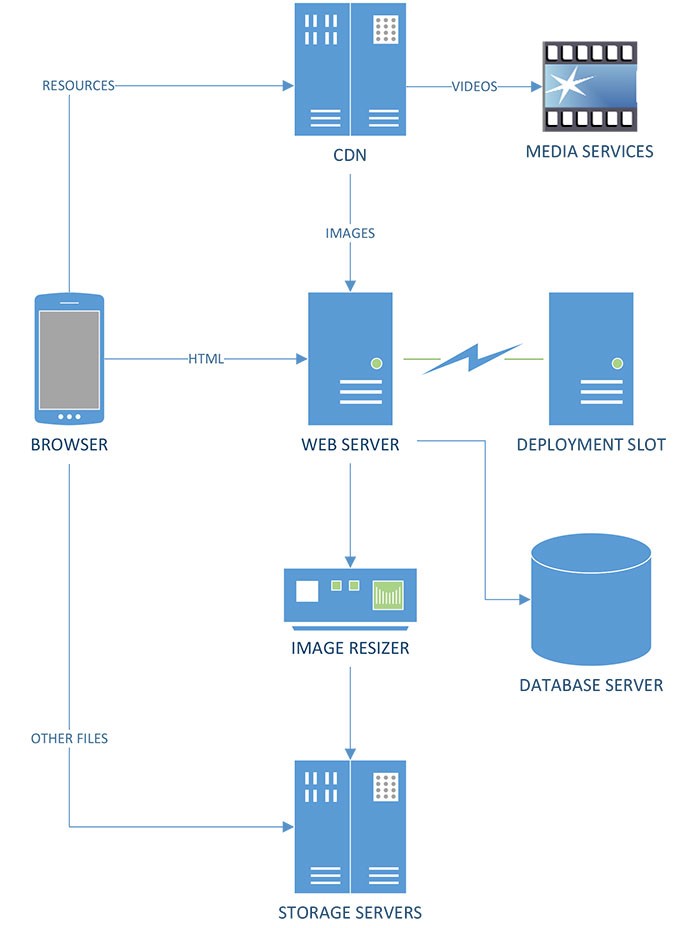
Paragonando l'ultimo grafico con il primo, avrai notato che c'è una gran bella differenza. Prima il tuo sito se ne stava su un server in (cattiva) compagnia di altri siti. Ora ti ritrovi con 2 server web esclusivamente tuoi (quello di produzione + quello di test), una serie di server adibiti allo storage e una serie di server che fanno da Content Delivery Network.
L'architettura del mio CMS in realtà è ancora più distribuita, nel grafico precedente manca il database server e i media services, ovvero i server adibiti a distribuire contenuti multimediali in streaming.

Potresti pensare che questa architettura sia fuori dal tuo budget. Probabilmente ti sbagli.
Ricorda che il cloud normalmente si paga a consumo, dunque tutto è proporzionato: tanto per farti un esempio, l'infrastruttura CDN costa qualche centesimo a gigabyte, se hai un blog con qualche migliaio di visitatori, ogni mese non spenderai più di 10 centesimi. Sì hai capito bene, stiamo parlando di poco più di 1 euro all'anno.
Se stai usando il nostro Infrared CMS, forse non lo sapevi, ma stai già sfruttando questa architettura ... e hai già sperimentato che non è affatto costosa.
Ora sta a te decidere, puoi continuare ad aumentare gli investimenti sull'hosting o puoi spendere meno e dare veramente una svolta al tuo blog passando al cloud.
Il client/server era morto già negli anni 90, era stato velocemente riesumato per adattarsi al web 1.0, ma con l'avvento dei web services è tornato ad essere uno zombie. Il futuro è il cloud computing.
Se hai domande da farmi o semplicemente vuoi esporre il tuo punto di vista, lasciami pure un commento.

Ti è piaciuto l'articolo?
Iscriviti alla nostra newsletter gratuita, in tal modo potrai restare aggiornato sulle strategie digitali.